Improving the information architecture and hierarchy of Glossier’s retail website
Glossier ✴ UX Researcher and Designer ✴ Winter 2024 ✴ Figma + FigJam
Context
Information architecture is the art of organizing information in a way that makes it easy for users to find and understand.
As part of my undergraduate degree, I took a course about information architecture (INFO 331) because understanding how to organize information effectively is a crucial foundation for UX design. By completing this final project for this class, I learned how to organize content clearly and logically, which gave me the ability to design interfaces that are intuitive and effortless to navigate.
Client Overview and Problem
Glossier’s Motto is “Skin First, Makeup Second.”
Glossier is a beauty brand known for its direct-to-consumer model and focus on natural-looking makeup and skincare. Glossier launched its website and products in 2014, embodying an inclusive beauty approach. With their motto "Skin first, makeup second," they gained popularity through social media engagement, particularly on Instagram, fostering community interaction and driving e-commerce on their site.
But… their motto is not reflected on their site!
Users are unable to easily navigate makeup skincare benefits despite appropriate website product placement. This directly opposes the Glossier motto of prioritizing skincare over makeup.
Solution
To solve this concern, I created an updated navigation and labeling system to ensure Glossier’s motto stays true to their brand.
Updated navigation bar with refined labels and improved categorization:
Improved labeling to highlight skin benefits on products:
Research and Personas
To gain deeper insights into Glossier’s site, we crafted a user persona and evaluated the strengths & weaknesses of Glossier’s current strategy.
Maya, our user persona, is a natural makeup user who loves makeup. However, she is conscious of the products she uses, preferring those with clean ingredients that promote healthy, glowing skin.
Because our design solutions are catered towards natural makeup users, we recognize that there are certain user groups who are beyond the scope of our solution. This includes:
Older adults who prefer traditional makeup products
Individuals who prioritize shopping in physical stores
Users who might prefer to shop through retailers like Sephora
Users located in regions with expensive shipping costs
Analysis of Current Site
Glossier's website uses a top-down approach, prioritizing clear organization and a curated product selection for a streamlined user experience.
What it means for users browsing the Glossier website:
Broad overview: users first encounter an organized homepage which provides a navigation bar that links to various beauty products
Drilling down: users navigate through the makeup categories to select the desired product type
Ease of navigation: the user discovery process is simple and practical
Usability Testing
To further understand user frustrations with the existing site, we conducted brief usability testing sessions with six classmates.
Firstly, we discovered that users had a few issues with the website’s navigation bar. Although the existing navigation bar allows users to narrow down their choices by product type and easily access “NEW” products via the leftmost menu column by hovering over the navigation bar…
Users can't find categories for skin type, desired benefits, or skin issues - motto not reflected in subcategories
The use of a small font limits readability, dampening the effectiveness of the top-down menu
When users hover over “Balm,” nothing shows up, and the product can instead be found under either “Skincare” or “Makeup”
“Glossier Goods” had an ambiguous meaning; two words are inconsistent with the rest of the menu
Secondly, users were also confused by the labeling system of Glossier’s products. The major weakness was that…
Users must go to the product page to be informed of the skincare benefits of a certain product (such as ‘moisturizing'). This is especially harmful for natural makeup users who wish to browse for specialized skin benefits.
The Final Design
Improved Navigation System
Old navigation bar and menu:
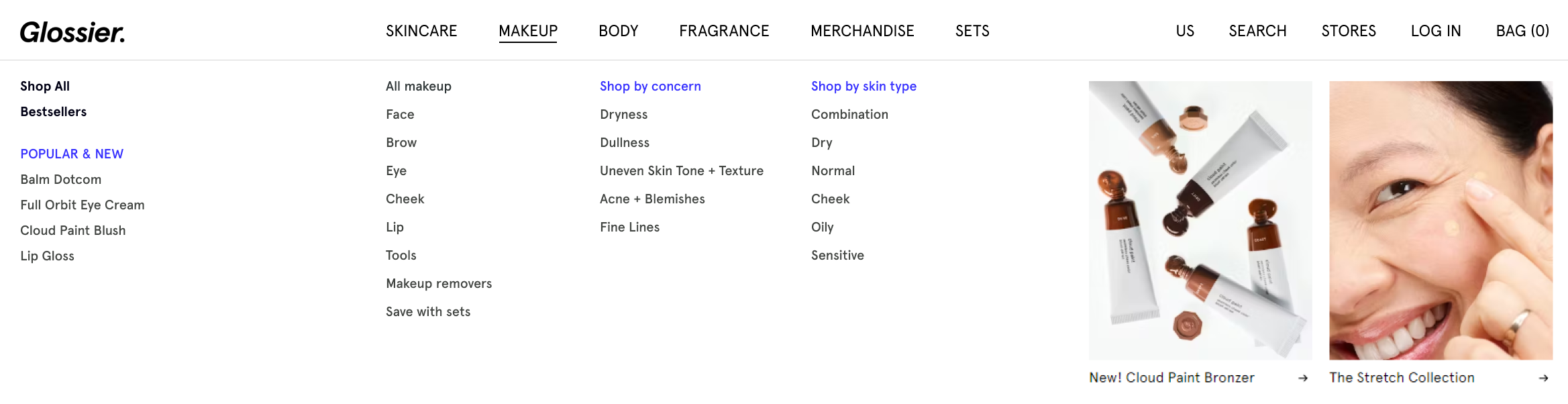
Proposed navigation bar and menu:
Increased size of the navigation bar for readability and usability
Changed “Glossier Goods” to “Merchandise” to reduce confusion. We initially considered changing "Glossier Goods" to "Merch" for brevity, but feared "Merch" might not have a universal definition. To prioritize clarity, we settled on “Merchandise” despite it having more syllables than the rest of the categories.
Removed “Balm” from navigation bar despite it being one of Glossier’s most popular product. We did this because although the website features "Balm" as a separate navigational heading, it’s a product that falls under both "Skincare" and "Makeup." To try and remedy this menu disparity while still keeping Balm a major website focus, we decided to remove the “Balm” category and place it under "NEW" in the menu (further explained below).
New Subcategories
Introduced a "Shop by concern" and "Shop by skin type”
Previously, users could only access these options in the makeup filter feature. Now, there is an increased visibility for concern and skin type to align with Glossier's motto of "Skin first, makeup second".
Popular and New
Created a "Popular and New" section which is displayed in all categories, offering easy access to popular items in makeup, skincare, body care, and more.
“Balm” is now shown in multiple categories since it is both a makeup and skincare product, without causing any navigational confusion.
Improved Labeling System
We provided users with a product benefit preview to promote Glossier’s “Skin first, makeup second” motto.
Labels are now displayed on product previews, allowing users who browse the site to quickly see the benefits each and every product offers for their skin.
Conclusions and Lessons Learned
What I’d do differently next time.
Reflecting on our journey, there are a few aspects I would approach differently.
Refine User Experience: The first thing I would do differently is refine the user experience by prioritizing user needs. This could involve implementing a layered approach for filtering options (like "Shop by Concern") to avoid overwhelming users and considering a phased rollout for the redesign to minimize confusion for existing customers (if the design were actually being shipped).
Enhance User Testing: To gain a well-rounded perspective, I hope to include existing Glossier customers alongside a broader makeup consumer pool in my user testing. This will ensure the redesign caters to both new and established users. Furthermore, conducting usability testing throughout the design process, not just at the end, will allow me to identify and fix issues early on.